Learn how a separate web design of a product’s page of an eCommerce web site can add value
The web design of an eCommerce websites can make or break the business, literally. While care should be taken to enhance usability during the entire web design and development process, additional importance should be given for the web design of the product pages. The reason for this is that customers come to an eCommerce website to shop. If the products page is not usable, then the customer will not come back or buy from your site. The focus of this blog is to provide actionable tips for the web design of product pages of an eCommerce website.
See Also: How to Design a Landing Page

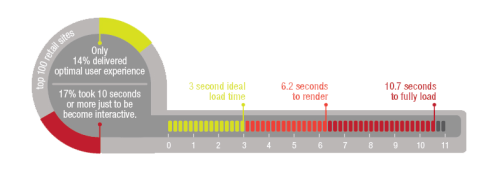
Fast Loading and Quick Response Time
The web design of the product pages of an eCommerce website should facilitate swift loading of the page. Complex web designs should be avoided like plague. Designers should opt for simple and easy to load pages, which drastically reduce the customer’s waiting time. A quick response time is paramount as online shoppers do not like to wait for long after every click. The quicker the response time of an eCommerce website, the happier is the customer.
See Also: Five Reasons Why Web Design is Important for eCommerce Websites

Adequate Product Information
The product pages of an eCommerce website should be designed to provide all the relevant information about the product. Very high quality pictures, taken from different angles are a definite must have. Materials of design, price ranges, quantities available, shipping details, all the product specifications, and additional options available should all be easily available to a shopper. Options for resizing or choice of colours should also be subtly emphasized, so that a user is presented with the array of possibilities present.
See Also: Tips for a User-Friendly Navigation in Your Web Design

Easy to View Call for Actions
The call for actions on the product pages of an eCommerce website should be easy to view and click. They should not be buried under a clutter of information or hidden amongst product details. The Call for Actions should also be clear and concise. They should not confuse the buyer. The Call for Action buttons can also be creatively places at different places of a product page in order to prompt an action from the buyer.
See Also: Responsive Web Design Tips
A good web design of the Product Pages of an eCommerce Website increases the number of clicks and buying that happens on the portal. A product page which provides all the relevant details regarding a product, and having precise call for actions generates a lot of conversions. Thoughtful and usable web design catapults the profits of the eCommerce website. It also reduces the expense on online marketing. Design the product pages of an eCommerce Website with care, and see a surge in the conversions, traffic, and profits!
See Also: Local and Regional SEO for Small Businesses
What are your thoughts on the design of the product pages of an eCommerce Website? Tell us!
Disclaimer: All graphics/images are copyright to their respective owner unless stated otherwise. If you are the owner or you want to remove any of the graphic/image from this page please contact us HERE.