Almost 90% of the time when a visitor reached your website they make up their mind about your business’s stature or authenticity which is critical for your reputation. These 10 innovative web design tricks will help you grab more attention from the visitors. The visual graphics and the taglines of the design that a visitor first saw can make a huge impact on their mindset about your business. This is why the web design you choose should be in-line with your marketing strategy and not only that the overall web design should also have to be very unique and distinctive so that the visitor can remember it for a long time and they might consider coming back again.
Now the question is why did I name this blog as the “10 Innovative Web Design Tricks”? Well! Once you understand the basic dynamics of web design you will be able to track your visitors to click only on the places/pages you valued the most, this is to further make your marketing campaign more precise, targeted and effective.
Here are the 10 Innovative Web Design Tricks to enhance your online presence if you are located in Dubai or anywhere in the UAE:
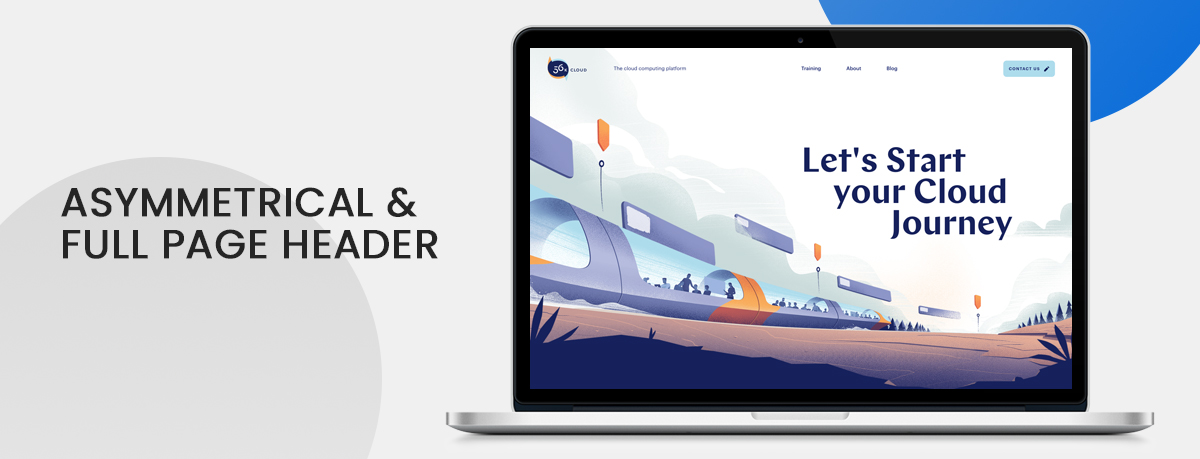
- Asymmetrical & Full Page Header
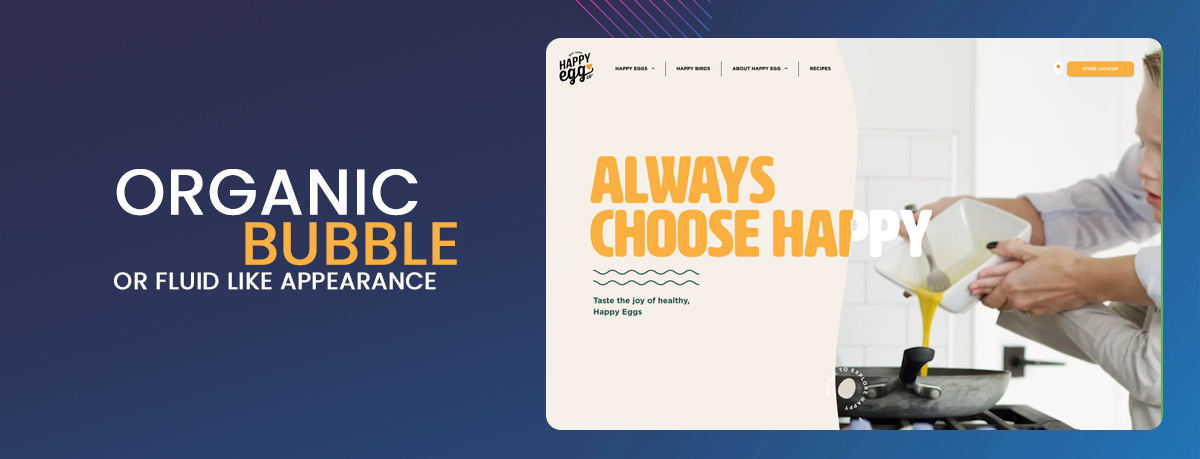
- Organic (Bubble or Fluid like Appearance)
- Retro
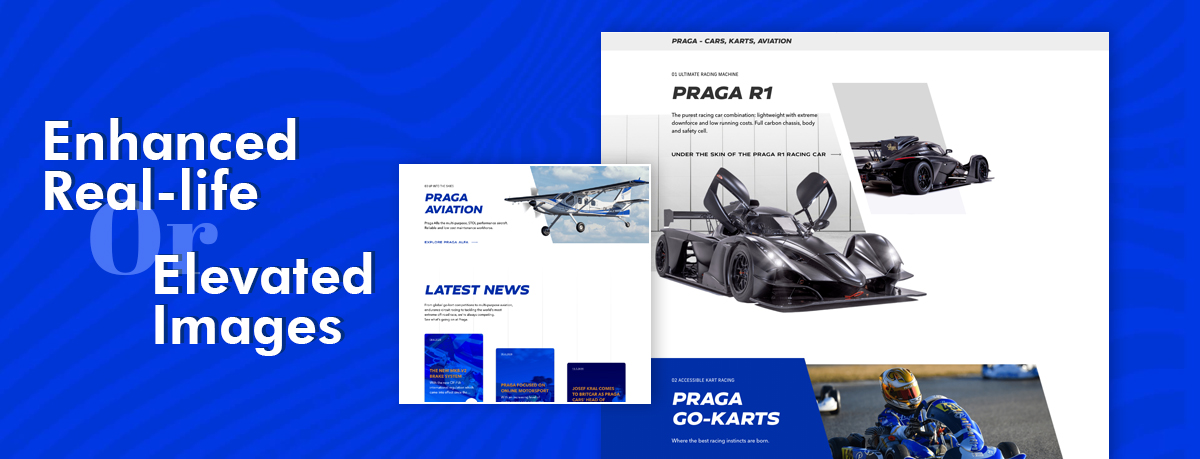
- Enhanced Real-life Images or Elevated Images
- Monochrome UX/UI
- Overlapping Design Elements
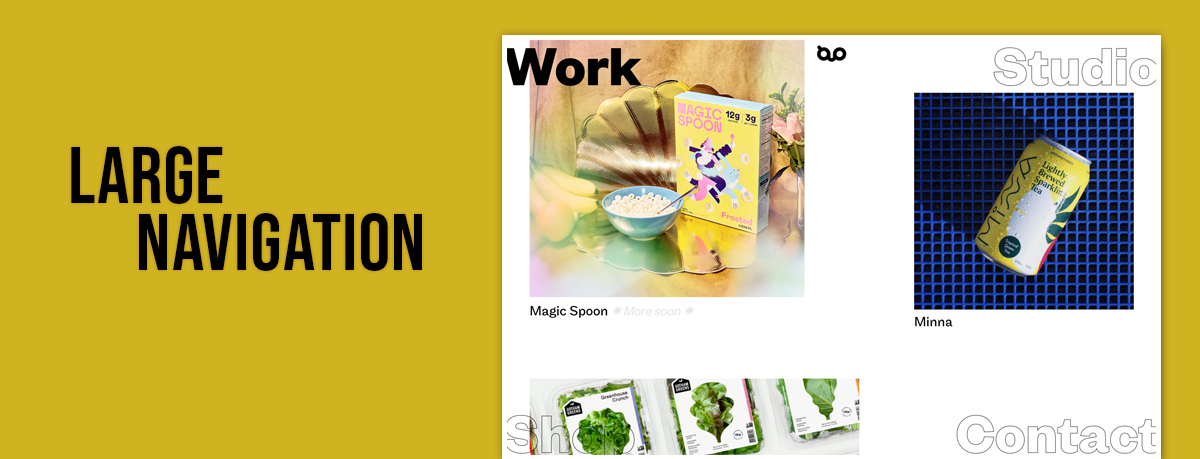
- Large Navigation
- Large Typography
- Dynamic Scrolling
- StoryBoard Based UX/UI
1. Asymmetrical & Full Page Header
Asymmetrical & Full Page Headers are very popular among local businesses and SME. The basic meaning of asymmetrical is that the web design doesn’t follow the grid’s structure and the grids are not present at the front. The full-page header is self-explanatory, the web designers are focusing on just a few words or small phrases for hints along with a full-page header designed mainly focused on visual and graphics to explain the actual message.

2. Organic (Bubble or Fluid like Appearance)
Such web designs are built on a solid grid structure and the design elements of the text are placed in bubbled containers along with the small or medium-sized solid text. The designers are using flat colour patterns with radiant or without radiant to focus more on the textual message, the header can be with less text and more visuals and graphics.

3. Retro Web Designs
Retro web designs are the designs with the old style or web designs from the early internet era. Of course, the functionalities and the navigational interface should be as per the latest trends. The retro look is mainly achieved with the old styled photos and design elements with an impression of very old, polarized or maybe black and white photos, entirely it depends upon the web designer’s choice.

4. Enhanced Real-life Images or Elevated Images
Enhanced Real-life Images or Elevated Images based web design and interfaces are mainly achieved with highly processed real-life images. This could be achieved with the shadows, elevated images, overlapping images, strategically placed in different design containers. Such visuals and graphics are very effective in getting more interest and attention from the user, as the human brain response significantly well towards the images especially real-life images rather than the text and graphical patterns.

5. Monochrome UX/UI
Monochrome UX/UI simply means the web user interfaces designed using only a single colour. Having a wonderful and eye-catchy web design is not the only aspect people will remember your website. But even If only a single colour is used to design the fonts and the elements on a plain solid coloured canvas, such design will be more memorable than any other type of designs. The human brain loves simplicity, which is the reason one colour web design or monochrome design is more easily captured and remembered by our brain. Although it may sound simple in reality this could be a nightmare for even an experienced web designer, so only a few attempted to adopt this approach but if a design is designed well in a monochrome UX/UI format, it looks like a masterpiece of the art.

6. Overlapping Design Elements
The overlapping design elements based web design is a kind of more modern and more up to date approach. Such designs look more kind of science fictional and mainly used to represent the companies who are into the technology or their products or services are somehow related to the technology. The different design elements are overlapping each other and sometime may look tangled. This will encourage a viewer to focus and pay more attention and if correct colour schemes are used, such designs result in more revisits.

7. Large Navigation
Since the mobile and tablets are becoming more popular so web designs with large navigations and large buttons are becoming more popular as they perform very well on all devices especially on smartphones and tablets, they even look more clean and more futuristic on laptop/pcs or large screens too. The mobile-first approach do very well but for certain niche only, so it depends a lot on your audience and the niche of the business.

8. Large Typography
As the name suggests the large typography means large fonts everywhere, this is also a modern design technique and gaining popularity especially among commercial, marketing and fashion industry, many eCommerce are also adopting it, but only those who are dealing in a specific product. Such designs are not best for a corporate or enterprise website but in general normal people tend to like them more.

9. Dynamic Scrolling
There was a time when parallax web design was the market leader but soon it lost its importance and the web designers start adopting dynamic scrolling instead, especially for large web pages. Dynamic Scrolling alone is not as that appealing but if used with a background video or any kind of graphical animation it can focus on anything the designer wants, such as a photo or a heading or a tagline and so on. This approach is also very effective when dealing with interactive web pages. It can also be used to give a 3D kind of visual effects with boosted user interaction.

10. StoryBoard based UX/UI
The Story Board based UX/UI is the best solution when you have to sell a service or product which impact the user directly. StoryBoard based web designs are mainly used by IT companies, or all kind of services providers to visually present the service and its impact in simple and short steps in a kind of storytelling mode. The important thing is to use proper and completely connected sequences to create a journey like an experience for the visitors. Coupled with 3D animation and carefully crafted interactive effects, the Story Board based UX/UIs can boost the conversion rates significantly.

Conclusion
Each web design technique or approach has its own use and of course, positive and negative impact on your conversions, the most important thing is before jumping on to the drawing board a web designer should clearly gain the understanding of the objectives of the website, the audience and the products/services of the customer. Website designing is not just to have a URL on your business card but it represents your business/organization and it will be the online image of the business. So, it is very important to choose a proper design format for it. The best way is to always acquire the services of a professional website designer in UAE, such as RSI Concepts.
Checkout: Interactive Smart Kiosks and Digital Signage Kiosks – Dubai, UAE