Best Practices of Web Design which you can adopt in 2015
Web Designing is a constantly changing field and is getting to become more and more user-centric. Keeping abreast with the trends and adopting the best practices of web design aids in your web development as well as your online visibility. Our Web Design Dubai Team prepare this blog focused on throwing light upon five of the best practices to be adopted for this year, 2015.
See also: How to Create an SEO Friendly Web Design
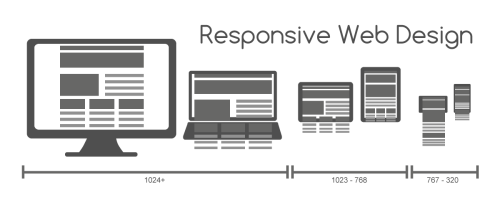
Go Responsive or Go Home
Responsive web designs have become the bedrock on which web designing has started getting created. Web Designs must be so created that they are rendered easily on any device a customer uses. If a website development does not adopt a responsive design, the designers might as well shut shop soon!

See also: Flat Web Design: A Glimpse on the Popular Trend!
Single Page Site
Single Page sites, mostly with Vertical Scrolling or Parallax Scrolling have become the buzz words of web designing today. Websites have long eschewed the multi-page web design which required the user to open every page individually. The advantages which a Parallax scrolling provides are multifarious. Some of these are an enhanced visual appeal, engaging user experience, and an intrinsic interactive nature incorporated within the site.
See also: User-Friendly Navigation in Your Web Design

More Scrolls and Lesser Clicks
The advent of Parallax Scrolling and Parallax Designs have resulted in websites becoming more scrolls oriented and reducing the number of clicks required of a user to view the information. Navigation, therefore, has become easy. Continue reading “Five Web Design Best Practices For 2015”