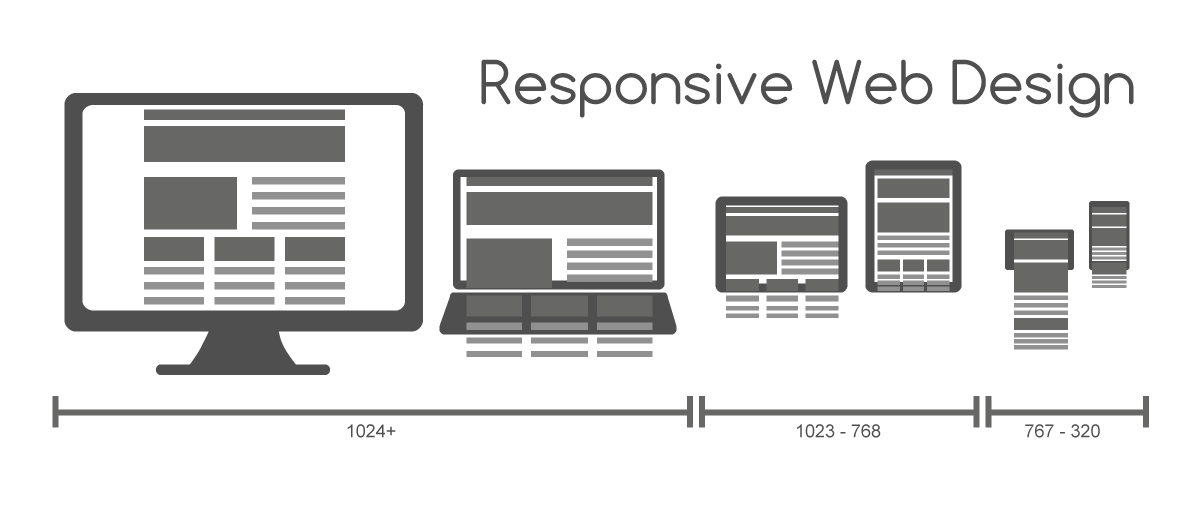
A Responsive Web Design is one in which the structure of web designing is created keeping the user viewing experience in mind. A responsive web design will provide the user with the best viewing experience immaterial of the device on which the web site is viewed upon, mobile friendliness being paramount. Currently Bootstrap has been widely used by the web designers in Dubai – UAE for making responsive web designs.

Current data on the number of smart-phone users and users browsing through mobile phones indicates that there is a compelling need for any website to be both desktop friendly and mobile friendly. For any website to be viewed on a wide array of devices including mobile phones, one should either restructure the web design to make it a responsive one or have a separate mobile site. While the costs of restructuring the existing website design into a responsive web design may be a limiting factor, in the long run mobile sites require more resources. Therefore it is prudent to opt for a responsive web design.
See Also: Flat Web Design: A Glimpse on the Popular Trend!
The web design space is always in a flux and web designers are usually pressurized to come with website designs which remain in vogue for many years. The focus of this blog is to provide three essential design tips for creating a responsive web design. Adopting these will ensure that your website keeps up with the rapidly evolving trends of the market.
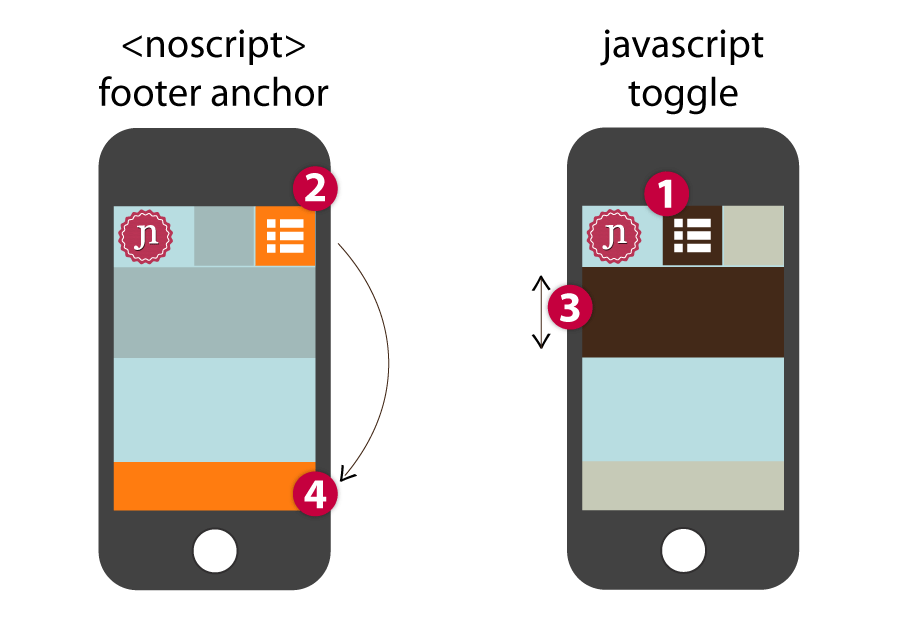
Incorporation of On-Screen Toggles
Having On-Screen Toggle Options catapults the responsive nature of your web design. It helps in controlling the navigation with ease, and is definitely a great way to save space on the screen. It is especially true when you restructure a vertical menu into a toggle menu. Additional space on the screen is always a big advantage, and On-Screen toggles help you accomplish it with ease.

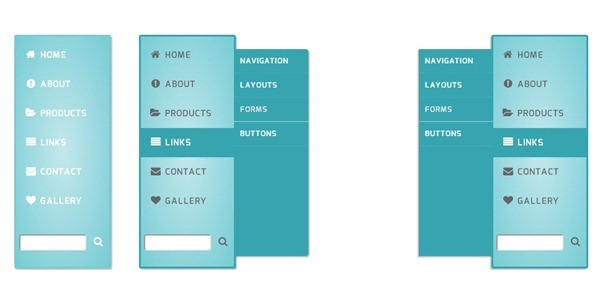
Vertically Elongated Menus
Vertically Elongated Menus in a web design are amongst the simplest and neat ways of creating a responsive web design. The advantage of having vertically elongated menus is the fact that it facilitates a user to see all the relevant links, even if they are beyond the limits of a responsive viewing experience.

See Also: Few Tips on How to Create an SEO Friendly Web Design
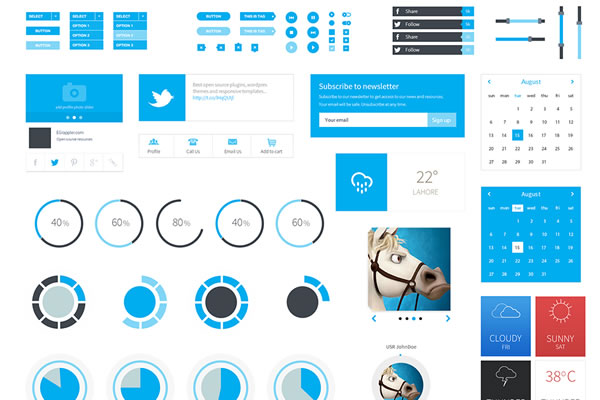
Flat User Interfaces
Any Responsive Web Design will furnish a great browsing and using experience for the user. Hence the simpler a UI is, the better is the experience. Users, world over, seem to have a marked preference for Flat UIs which are fancy free and clean. Adopt a Flat UI Web Design, and reap rich benefits!

These three essentials of a Responsive Web Design when incorporated will help you stay afloat in style in the wide emerging world of Responsive Web Designs!
Was this article useful to you? We would love to hear your thought!
Disclaimer: All graphics/images are copyright to their respective owner unless stated otherwise. If you are the owner or you want to remove any of the graphic/image from this page please contact us HERE.