Retina Compatible Web Designs – The new frontier in the Designing Industry
The advent of Retina Display, as coined by Apple, has changed the way in which we view web designing. The premise of this blog is to elucidate what is retina display and how to create web designs which are compatible with retina display. Want to revamp your website for retina display? Get a free quote from the best web design company in Dubai.

What is Retina Display?
Apple came up with the term “Retina Display”. It denotes monitors and other devices whose pixel density and resolution is very high. Such a display will make it impossible for anyone to differentiate between individual pixels, when viewing from a regular distance. The pixel and resolution of a retina display will be at least 300 pixels per inch! Not just Apple, but every modern day manufacturer swears by a retina display.
See also: How to Create an SEO Friendly Web Design?

The reason why web design has to be compatible with a retina display is because by using hitherto used technology and norms, the images and texts would look hazy and blocked out. The way the world is evolving, everything will eventually migrate to a retina display and hence it makes more sense to plan for it.
See also: Flat Web Design: A Glimpse on the Popular Trend!
Three Tips for Retina Display Compatible Web Designs
1. Use Scalable Vector Graphics (SVG) along with CSS3 and HTML5
Scalable Vector Graphics (SVG), as the name suggests, is scalable. Immaterial of the size, SVG remains nice and fluid on any display. There is no loss of shape and there is no blurriness. SVG may not be the best choice to use for photographs; however, you can certainly use SVG for charts, diagrams, and logos.
See also: Tips for a User-Friendly Navigation in Your Web Design
Wherever some images cannot be rendered with high quality using SVGs, you can use CSS3 and HTML5 to furnish the same. One may say that SVG may not find support on some browser versions; however in such cases you always use a PNG alternative. Earlier I wrote about how to use SVG in a responsive web design because the use of SVG in web design is one sure shot way to ensure retina display compatibility.

2. Incorporate Webfonts
Webfont icons come with the same advantage as Scalable Vector Graphics (SVG Images), the advantage of being scalable because these fonts are also vectors. For your retina display compatible web design, Webfont icons are very handy when being used for small and often used shapes, for example widget controls, social media logos, email envelopes and the like. Some of the host of benefits of using webfont icons include the fact that they are available for free (Font Awesome, Iconic, Foundation) and the fact that they are compatible with all browsers! You can also create and custom make your own set of icons using tools like Fontello.
See also: User Experience is Now a Ranking Factor in Google

3. Provide High Resolution Pictures and Images
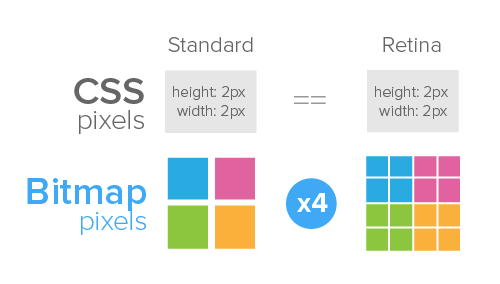
When trying to design a retina friendly website, it is best to use the highest resolution pictures and images wherever feasible. The retina display is four times more pixel dense than a standard display. So if your pictures and images have a very high resolution, the chances of them appearing sharper on the retina display are also higher.

Use responsive web design tips along with these tips and design awesome retina display compatible web designs to be abreast with the changing world!
Disclaimer: All graphics/images are copyright to their respective owner unless stated otherwise. If you are the owner or you want to remove any of the graphic/image from this page please contact us HERE.